add web server sample
This commit is contained in:
parent
1f6d76e8b5
commit
63f0be79dd
4 changed files with 120 additions and 8 deletions
18
README.md
18
README.md
|
|
@ -1,7 +1,7 @@
|
|||
go-chart
|
||||
========
|
||||
|
||||
This project starts from a full copy from [https://github.com/wcharczuk/go-chart](https://github.com/wcharczuk/go-chart). 28 Oct 2024.
|
||||
This project starts from a full copy from [https://git.smarteching.com/zeni/go-chart](https://git.smarteching.com/zeni/go-chart). 28 Oct 2024.
|
||||
|
||||
-
|
||||
|
||||
|
|
@ -12,7 +12,7 @@ Master should now be on the v3.x codebase, which overhauls the api significantly
|
|||
To install `chart` run the following:
|
||||
|
||||
```bash
|
||||
> go get github.com/wcharczuk/go-chart/v2@latest
|
||||
> go get git.smarteching.com/zeni/go-chart/v2@latest
|
||||
```
|
||||
|
||||
Most of the components are interchangeable so feel free to crib whatever you want.
|
||||
|
|
@ -21,27 +21,27 @@ Most of the components are interchangeable so feel free to crib whatever you wan
|
|||
|
||||
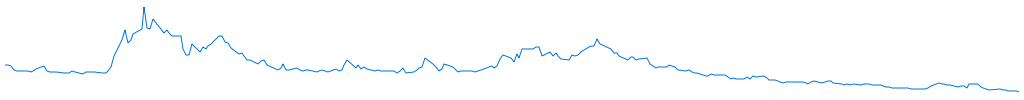
Spark Lines:
|
||||
|
||||

|
||||

|
||||
|
||||
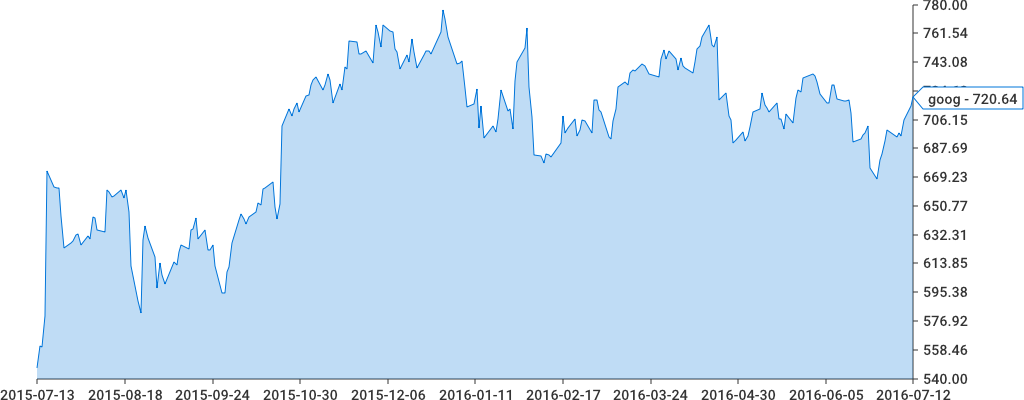
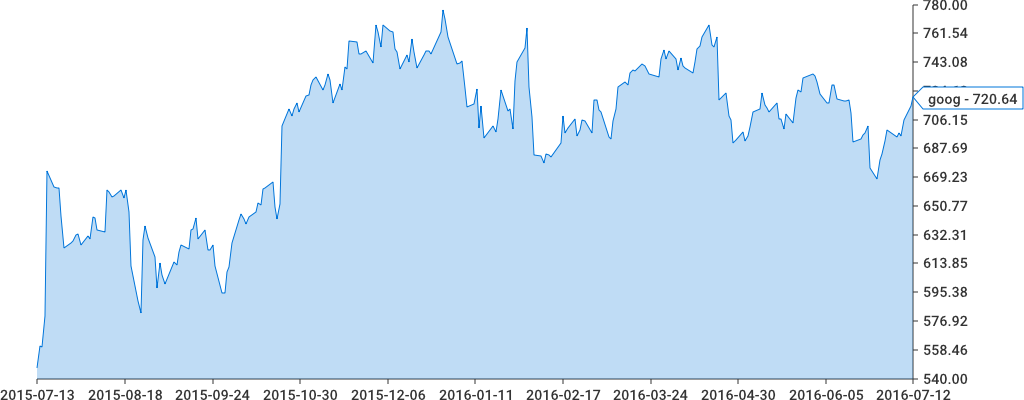
Single axis:
|
||||
|
||||

|
||||

|
||||
|
||||
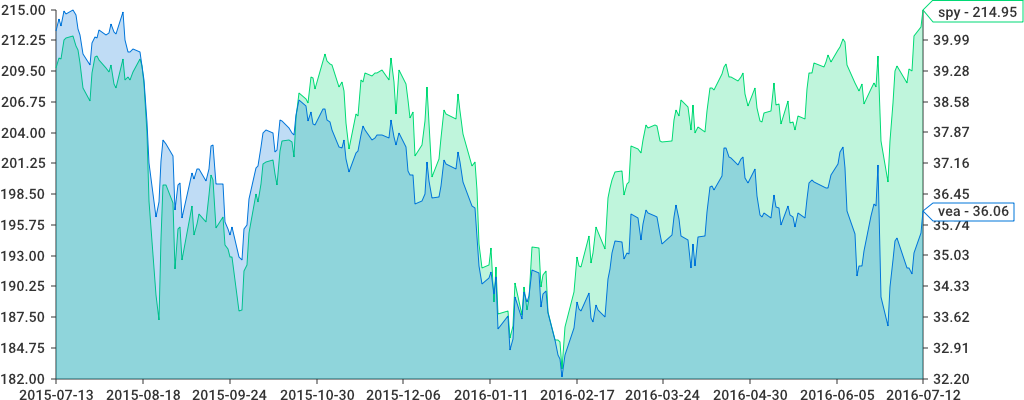
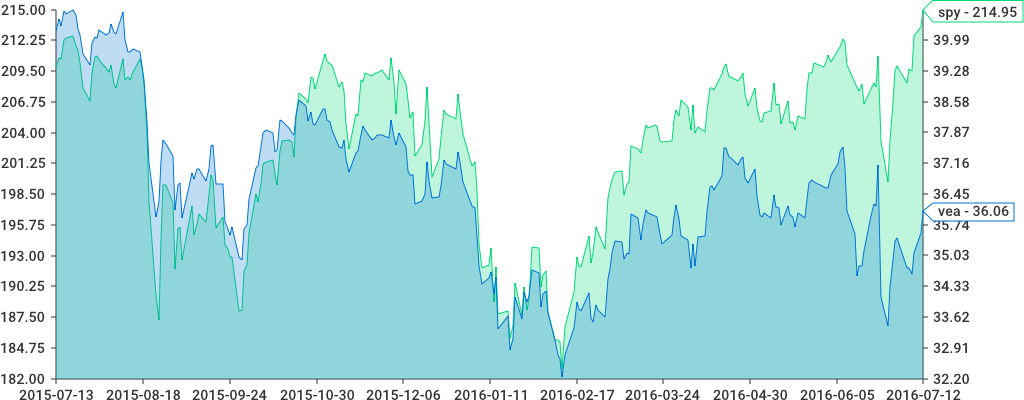
Two axis:
|
||||
|
||||

|
||||

|
||||
|
||||
# Other Chart Types
|
||||
|
||||
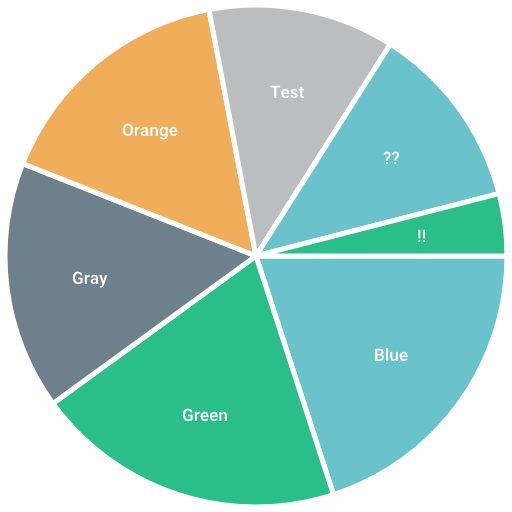
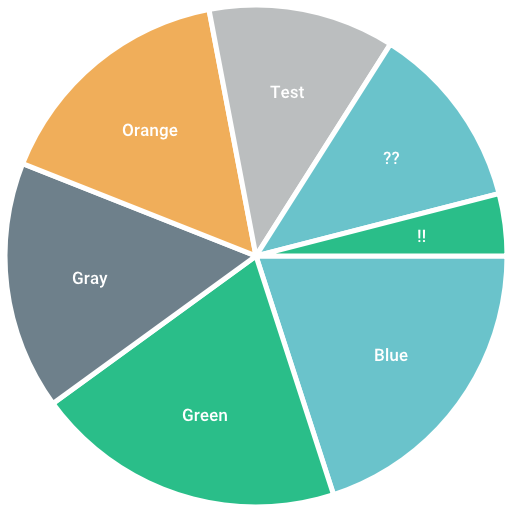
Pie Chart:
|
||||
|
||||

|
||||

|
||||
|
||||
The code for this chart can be found in `examples/pie_chart/main.go`.
|
||||
|
||||
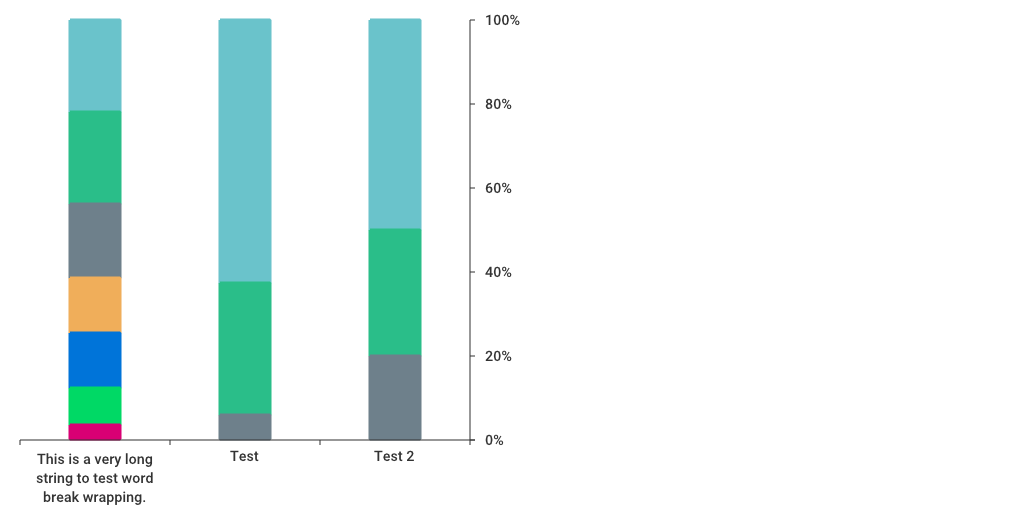
Stacked Bar:
|
||||
|
||||

|
||||

|
||||
|
||||
The code for this chart can be found in `examples/stacked_bar/main.go`.
|
||||
|
||||
|
|
@ -49,6 +49,8 @@ The code for this chart can be found in `examples/stacked_bar/main.go`.
|
|||
|
||||
Actual chart configurations and examples can be found in the `./examples/` directory. They are simple CLI programs that write to `output.png` (they are also updated with `go generate`.
|
||||
|
||||
If folder ends in "web", has web servers, so start them with `go run main.go` then access `http://localhost:8080` to see the output.
|
||||
|
||||
# Usage
|
||||
|
||||
Everything starts with the `chart.Chart` object. The bare minimum to draw a chart would be the following:
|
||||
|
|
@ -59,7 +61,7 @@ import (
|
|||
...
|
||||
"bytes"
|
||||
...
|
||||
"github.com/wcharczuk/go-chart/v2" //exposes "chart"
|
||||
"git.smarteching.com/zeni/go-chart/v2" //exposes "chart"
|
||||
)
|
||||
|
||||
graph := chart.Chart{
|
||||
|
|
|
|||
Binary file not shown.
|
Before Width: | Height: | Size: 19 KiB After Width: | Height: | Size: 19 KiB |
55
examples/bar_chart_web/main.go
Normal file
55
examples/bar_chart_web/main.go
Normal file
|
|
@ -0,0 +1,55 @@
|
|||
package main
|
||||
|
||||
//go:generate go run main.go
|
||||
|
||||
import (
|
||||
"fmt"
|
||||
"log"
|
||||
"net/http"
|
||||
"os"
|
||||
|
||||
"git.smarteching.com/zeni/go-chart/v2"
|
||||
)
|
||||
|
||||
func drawChart(res http.ResponseWriter, req *http.Request) {
|
||||
graph := chart.BarChart{
|
||||
Title: "Test Bar Chart",
|
||||
Background: chart.Style{
|
||||
Padding: chart.Box{
|
||||
Top: 40,
|
||||
},
|
||||
},
|
||||
Height: 512,
|
||||
BarWidth: 60,
|
||||
Bars: []chart.Value{
|
||||
{Value: 5.25, Label: "Blue"},
|
||||
{Value: 4.88, Label: "Green"},
|
||||
{Value: 4.74, Label: "Gray"},
|
||||
{Value: 3.22, Label: "Orange"},
|
||||
{Value: 3, Label: "Test"},
|
||||
{Value: 2.27, Label: "??"},
|
||||
{Value: 1, Label: "!!"},
|
||||
},
|
||||
}
|
||||
|
||||
res.Header().Set("Content-Type", "image/png")
|
||||
err := graph.Render(chart.PNG, res)
|
||||
if err != nil {
|
||||
fmt.Printf("Error rendering chart: %v\n", err)
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
func port() string {
|
||||
if len(os.Getenv("PORT")) > 0 {
|
||||
return os.Getenv("PORT")
|
||||
}
|
||||
return "8080"
|
||||
}
|
||||
|
||||
func main() {
|
||||
listenPort := fmt.Sprintf(":%s", port())
|
||||
fmt.Printf("Listening on %s\n", listenPort)
|
||||
http.HandleFunc("/", drawChart)
|
||||
log.Fatal(http.ListenAndServe(listenPort, nil))
|
||||
}
|
||||
55
examples/pie_chart_web/main.go
Normal file
55
examples/pie_chart_web/main.go
Normal file
|
|
@ -0,0 +1,55 @@
|
|||
package main
|
||||
|
||||
import (
|
||||
"fmt"
|
||||
"log"
|
||||
"net/http"
|
||||
|
||||
"git.smarteching.com/zeni/go-chart/v2"
|
||||
)
|
||||
|
||||
func drawChart(res http.ResponseWriter, req *http.Request) {
|
||||
pie := chart.PieChart{
|
||||
Width: 512,
|
||||
Height: 512,
|
||||
Values: []chart.Value{
|
||||
{Value: 5, Label: "Blue"},
|
||||
{Value: 5, Label: "Green"},
|
||||
{Value: 4, Label: "Gray"},
|
||||
{Value: 4, Label: "Orange"},
|
||||
{Value: 3, Label: "Deep Blue"},
|
||||
{Value: 3, Label: "??"},
|
||||
{Value: 1, Label: "!!"},
|
||||
},
|
||||
}
|
||||
|
||||
res.Header().Set("Content-Type", "image/png")
|
||||
err := pie.Render(chart.PNG, res)
|
||||
if err != nil {
|
||||
fmt.Printf("Error rendering pie chart: %v\n", err)
|
||||
}
|
||||
}
|
||||
|
||||
func drawChartRegression(res http.ResponseWriter, req *http.Request) {
|
||||
pie := chart.PieChart{
|
||||
Width: 512,
|
||||
Height: 512,
|
||||
Values: []chart.Value{
|
||||
{Value: 5, Label: "Blue"},
|
||||
{Value: 2, Label: "Two"},
|
||||
{Value: 1, Label: "One"},
|
||||
},
|
||||
}
|
||||
|
||||
res.Header().Set("Content-Type", chart.ContentTypeSVG)
|
||||
err := pie.Render(chart.SVG, res)
|
||||
if err != nil {
|
||||
fmt.Printf("Error rendering pie chart: %v\n", err)
|
||||
}
|
||||
}
|
||||
|
||||
func main() {
|
||||
http.HandleFunc("/", drawChart)
|
||||
http.HandleFunc("/reg", drawChartRegression)
|
||||
log.Fatal(http.ListenAndServe(":8080", nil))
|
||||
}
|
||||
Loading…
Add table
Add a link
Reference in a new issue